6 Practical Tools to Improve Your Web Forms
You are about fill out a long and detailed web form that will allow you to check out and order the book that you were looking for. You realized that some of the fields on the form don’t really want to cooperate with you. Yes, you entered your zip code correctly, but maybe you should check that once again. Here comes another red error message saying that you need to set your password at least using one capital letter, base 10 digits, non-alphanumeric characters and some other requirements that will make you consider closing that tab and never return.
As a business owner, you just lost a lead!!!
Also check out 11 Steps for Creating the Best Converting Registration Forms
(Source: google research blog)
Web forms are vital for websites when it comes to converting customers. They are used to signing up to a website and entering shipping or credit card data to order a product or/and register for a newsletter. If you are a data-driven researcher, marketer or a business owner, web form testing may reveal many pain points to you that would cause your prospective customers to bounce. By testing your web forms, you can learn which fields are causing most of the form abandonment, which fields take more time to fill in and which fields are often revisited by customers.
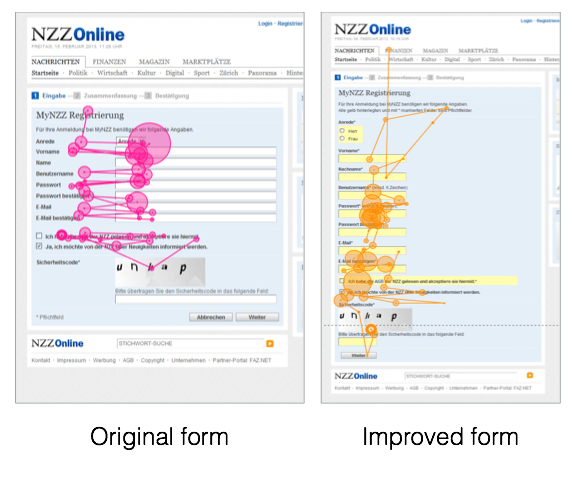
A research done by Google in 2014 shows that modified web forms had an increase in successful first-trial submission and higher user satisfaction. The study focused on the format specifications of the web form which were the positioning of the fields. User interviews revealed which guidelines were most important to improve. It turned out that putting labels above rather than on the left side of the field had a large positive impact on the user experience. In conclusion, the total amount of people who left without completing the form was reduced.
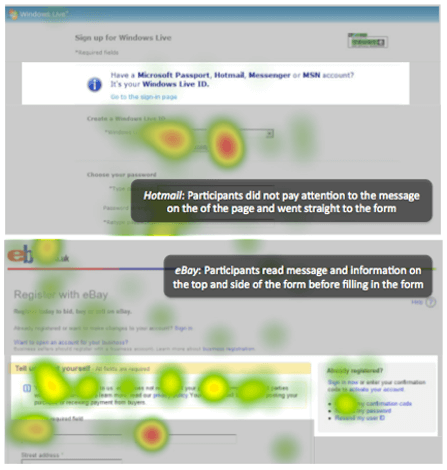
Another research conducted by cxpartners focuses on the ease of completing a form and the user satisfaction of it. The quality of the form design was the main key they were inspecting. They used the forms of major websites such as: Gmail, Hotmail, Yahoo and eBay. Each participant was provided with the forms and asked to fill the forms as if they were registering for those services. They have come up with the following outcomes:
- Vertical layouts are always better than multi-column layouts
- Labels that are aligned to left tend to be more visible and clear
- When placing more than one field in a line, it’s best to put them closer to each other
- Emphasize the titles if you want your users to read them
As a result, they were able to point out the pain points and come up with guidelines.
(Source: cxpartners)
So, how can you test web forms?
Basically, there are some tools out there which let you create your own remote test projects.
Here are some useful remote testing tools which will help you to test out your web forms:
Formisimo
Formisimo provides a tool that analyses what users are doing in online checkout, registration forms and enquiry forms. It also measures the abandonment rate of a website. In order to install it, all you need to do is place JavaScript on your website. Formisimo works with most popular platforms such as WordPress and can make testing web forms easier than it looks. It’s also worth mentioning that Formisimo comes with a stylish user interface that is easily understandable.
(source: formisimo)
Read More: 6 Conversion Optimization Tools Every Optimizer Should Use
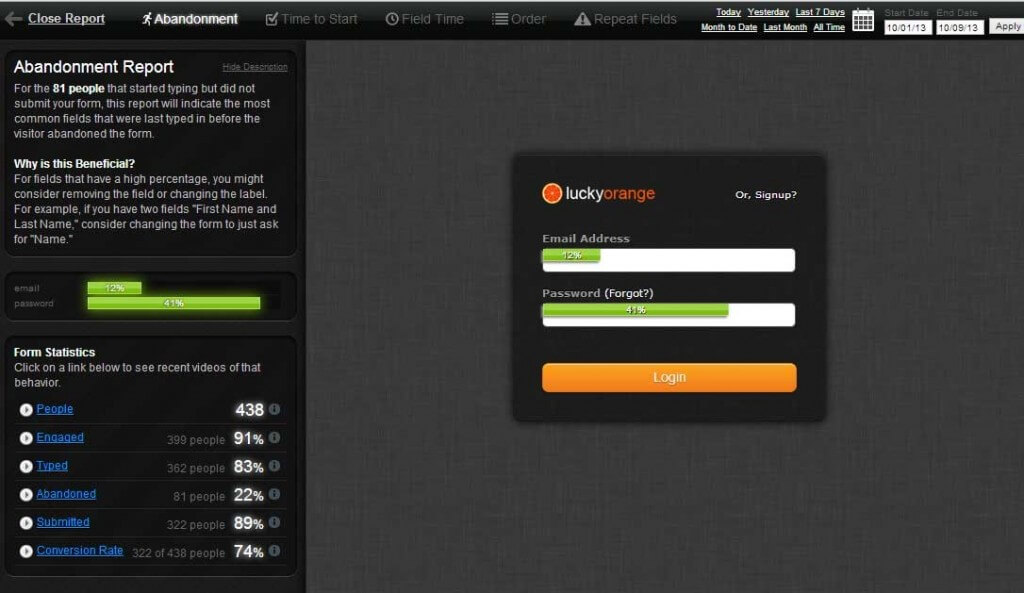
Lucky Orange
Lucky Orange offers combined tools along with form analytics. By using form analytics you can gather key metrics such as abandonment rate, drop off statistics, conversion rates, repeated fields and more. The advantage here is that after completing your form test you can use Visitor Recordings to watch specific customers and learn from their behaviors on your website.
(source: luckyorange)
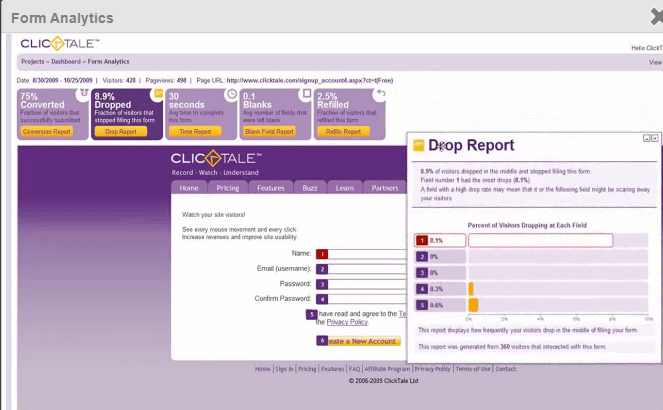
ClickTale
ClickTale form analytics offers users the ability to discover which fields take too long to fill, which are left blank and which fields cause your visitors to leave. With this tool, it is possible to get different types of reports on your form testing. Those reports include: conversion report, drop report, time report, blank field report and refill report. You can also combine form analytics with visitor recordings to get better insights.
(Source: ClickTale)
Read More: The Ultimate AB Test Checklist
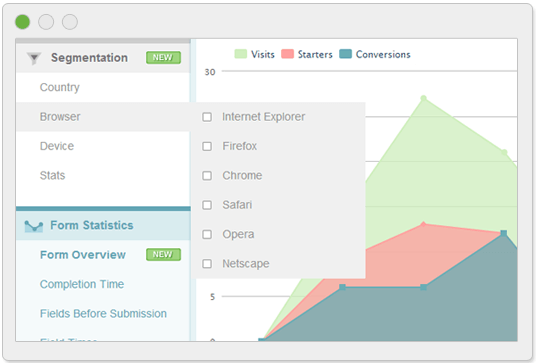
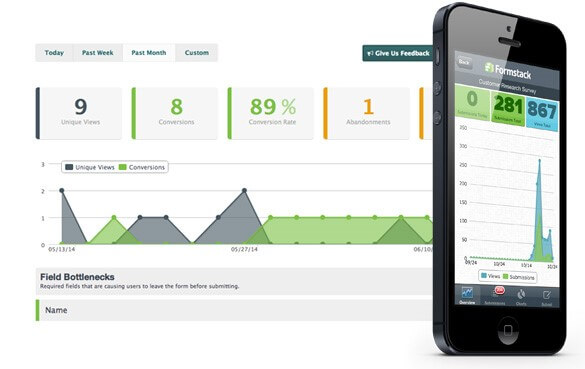
Formstack
Formstack is another tool for measuring the important metrics such as conversion rate, abandonment rate and unique views. It offers in-app analytics that shows not only the web form test results but also website statistics as a whole. You can integrate Formstack with Google Analytics to reach more detailed metrics.
(Source: Formstack)
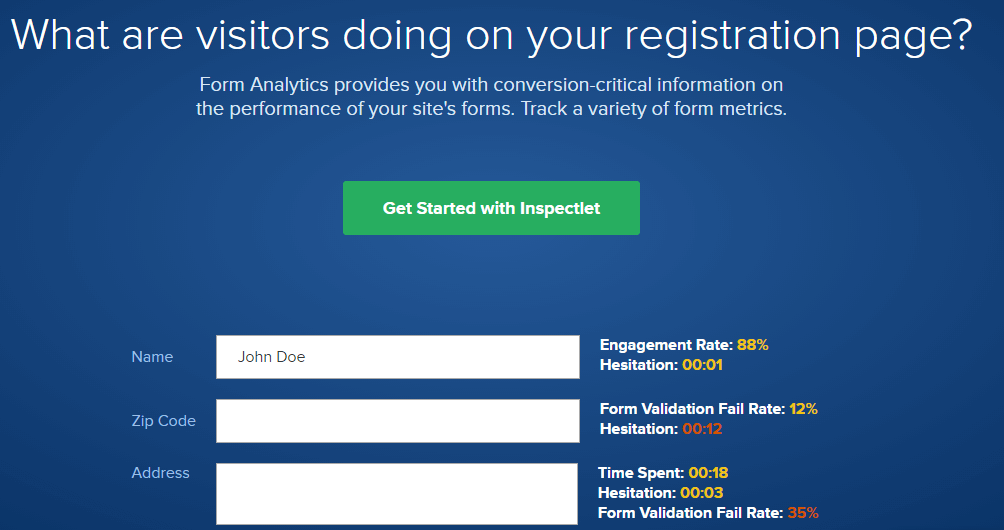
Inspectlet
Inspectlet enables you to track a variety of form metrics. By using Inspectlet you can measure the engagement rate, the form validation fail rate and the time spent on the web form. The tool comes with a simple design that makes the testing process even easier. Installing Inspectlet is a breeze, because all you need is a piece of JavaScript code on your website.
(Source: Inspectlet)
UsabilityTools
UsabilityTools is the combined set of tools that is designed to improve both conversion and user experience of a website. You can use one or a few of the tools to reach better results. Web form tester is one of the tools that lets you analyze metrics like form abandonment, time spent and field refills. You can activate web form tester by simply placing a JavaScript code to your website and you are done.
(Source: UsabilityTools)
By using these tools you can get a deeper insight on the effectiveness of your web forms. Since web forms are one of the most important elements of your business, conversion rate optimization (CRO) will definitely be an important investment. However, the tools listed above all have different pricing. If you want to start testing, a majority of form testing tools offer free trials. That way you can choose your option before committing yourself to any one.
Do you think that testing web forms is crucial for your conversion rates? Do you test web forms? Which tools do you use? Let us know in the comment section below.
Read More: How to Convert More Customers Using 4 Basic Personality Types
Sezgin Hergül is the marketing manager at UsabilityTools, a B2B SaaS company that provides UX and Conversion solutions. Focused on growth, he and his team are on a mission to save the world with #ContentMarketing.










Pingback: Practical Tools to Improve Web Forms – Conversioner | The Marketing Technology Alert()
Pingback: How to Turn Your Company Blog into a Conversion Magnet | Roojoom Blog()
Pingback: Use Company Blogging as a Conversion Tool | The Daily Lead()
Pingback: How to Turn Your Corporate Blog into a Conversion Magnet - The Daily Lead()